Atlanta Web Design Blog

The Modern Mockup: How Top Tier Web Developers Create and Present Designs
“They don’t make them like they used to.” When you hear that, you think back to “the good ol’ days” or how much better something was made “back then”. Of course, that’s not always the case. The techniques we use to present our designs to clients have evolved considerably over the years. What used to be a painstaking process is now much more convenient. For design, the old way is not the better way.
How It Started (The Old Ways of Designing a Website)
Adobe Photoshop is an essential tool, one that no graphic designer or UI/UX Specialist could live without. But when it comes to creating designs for the web, it has limitations. Before the modern design programs, such as Adobe XD, Sketch, Figma, and InVision came along, Photoshop was the industry standard for designing websites. Not so much these days.
Designers would have multiple files, often one for each webpage of a site: Home-Page.psd, About-Us.psd, Services.psd. etc.
What’s that? The project manager wants to change the color of a button across the entire website? One would have to reopen each file and each individual layer and make that change across all instances. That takes considerable time if you have many cases of updates to make, especially if you have multiple webpages.
And how do you track all of those revisions? You don’t want to overwrite your file because people change their mind and may want to revert back to a previous state. So a web designer ends up with even more files with names like “Home-page-revision-three-new-button-color.psd”. It’s a lot to keep up with and those large files take up space (300 MB per file? It happened more often than not.).
Now it’s time to show it to the client, but how? When you email the client a flat .jpg file, how do you explain what the color of the button is in its hover state or how the site navigation sticks to the top as you scroll down? There wasn’t any interaction in a flat design file. Airtight even took the time to upload and host the image on our server and make a faux webpage out of it. And then there’s the feedback. At best, you get an email with bullet points of areas that the client wants to update, maybe accompanied by a marked up PDF with arrows and text right on top of the design. That’s not efficient.
The client finally approves the design after a few rounds of the above (and a few terabytes of PSD files on the hard drive) and the designer is ready to hand off the design assets to the web development team. The designer now has to go to each layer and export the assets individually, package them up, make notes, and send. Or hope that the developer knows their way around Photoshop enough to find what they need and do the exports themselves.
How It’s Going (Better Tools Make for Better Web Designs)
Luckily for everyone involved, top tier web designers don’t do any of that anymore. At Airtight, our program of choice is Adobe XD because of the seamless integration between it and other Adobe products, such as Photoshop and Illustrator. But almost all modern prototyping tools (Figma, Sketch etc.) have evolved to simplify the web design process.
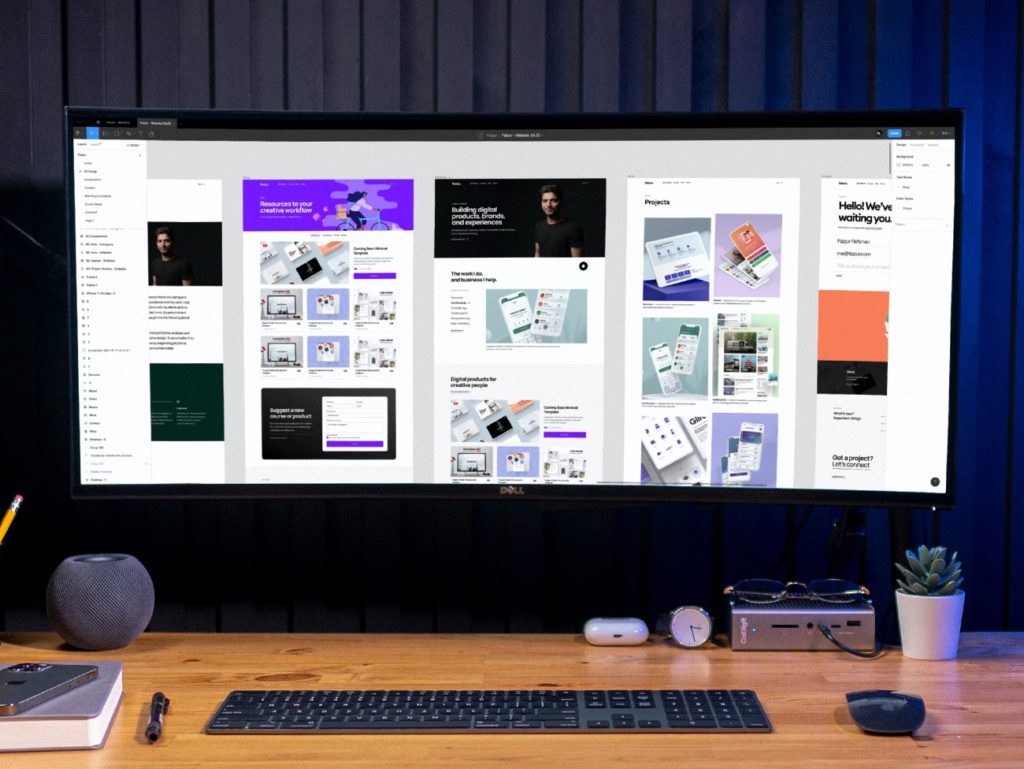
We now work with a single file with multiple artboards, and we can group them in any combination to share some or all of them to the client. Our web design files are now fully interactive, with hover styles, scrolling interactions, complex components, clickable links, and even animated areas. And we can share our files directly from the program, creating a URL that can be viewed in a browser instantaneously. Updates can then be done to the same file because version control is integrated into these programs, allowing designers to pick a timestamp at any point to revert back to and launch into a new file. No more “homepage-final-7-no-really-this-time-I-mean-it.psd”. Did I mention that all of this can be done in the cloud and shared between multiple designers, allowing team members to work on the same file?
Think back to that example earlier about changing the color or text throughout the site. Now this is done using an Assets panel that allows you to update any style in one place and it populates every instance of your design. It only takes seconds now to make those changes.
Preparing the files for handoff couldn’t be easier. Mark each asset from the Layers panel in your design and change the Share setting to Development. The link you created for your clients to review can now be used as an asset library for developers, housing everything from downloadable icons, images, hex colors, and even code snippets for them to use.
As you can see, times have changed for the better with the advancement of technology in these robust tools. It’s exciting to think about what the future holds.
Have a project you’d like to discuss?
Fill out the form below and let’s have a conversation.